550,000 تومان 500,000 تومان
ویژگی های دوره
توضیحات کارگاه آموزشی
همانطور که میدانید یکی از عوامل مهم در استفاده از یک وب سایت، رابط کاربری آن میباشد و طراحی رابط کاربری ساده و کارآمد، از ملزومات یک سایت خوب به شمار میرود.
درواقع یک رابط کاربری ساده، باعث میشود که کاربر با یک پنل قابل درک مواجه شده و راحت تر با سایت ارتباط برقرار کند و این موضوع تاثیر بسیار زیادی در تداوم ارتباط کاربر با سایت شما دارد.
چرا؟ چون مخاطب توانسته همه چیز را به خوبی درک کند و هیچ چیز گنگی برای او وجود ندارد. درنتیجه ی این حس خوشایند، تجربه کاربری خوبی هم برایش ثبت میشود که همین موضوع باعث میشود ارتباطش را با سایت شما حفظ کند.
پس همان طور که گفته شد، کاملا مشخص است که رابط کاربری خوب از ویژگی های یکی وبسایت خوب میباشد و از اهمیت بسزایی برخوردار است. اما بیاید کمی بیشتر مفهوم طراحی رابط کاربری یا User Interface Design که به اختصار UI گفته میشود را بررسی کنیم.
معنی رابط کاربری برا خلاف تصور عموم، صرفا زیبایی و رنگ آمیزی یک محصول نیست. بلکه سادگی و قابل فهم بودن محصول برای عموم کاربران (یا کاربران هدف) مقصود آن است. این یعنی طراح UI باید با آگاهی از نیاز کاربر، چیدمان مناسبی به چیز های مختلف بدهد.
UI به رابط یا میانجی بین انسان و ماشین گفته می شود. در واقع فضایی است که در آن تعاملات بین انسان و ماشین اتفاق می افتد. هدف از این تعاملات، عمل موثر و کنترل ماشین توسط انسان است. به طور کلی هدف از طراحی رابط کاربری، آسان ساختن تعامل با دستگاه می باشد به طوری که این تعامل آسان ، کار آمد و لذت بخش باشد.
اما برای اینکه بتوانید کاری کنید که کاربر شما با اولین بازدید مجذوب سایت شما شود، نیاز به دانش و آموزش طراحی رابط کاربری UI دارید تا بتوانید با دانستن اصول و نکات آن، یک UI بی نظیر برای سایت خود طراحی کنید.
مزایای دوره طراحی رابط کاربری :
- ارائه جذاب (تدریس صفر تا صد مباحث)
- پروژه محور بودن دوره (انجام پروژه جهت تسلط بیشتر به موضوع)
- منتورینگ (پشتیبانی منتور در صورت بروز هرگونه ابهام یا مشکل برای انجام پروزه)
- کیفیت بالا، قیمت مناسب
- در نهایت شما قادر خواهید بود که یک UI عالی برای وب سایت و اپلیکیشن دلخواه خود طراحی کنید
- و همچنین با انجام پروژه های بیشتر و تمرین و تکرار، به درآمد های کلان دست پیدا کنید
به طور کلی شما در دوره آموزش طراحی رابط کاربری موارد زیر را خواهید آموخت:
- طراحی و شناخت نیاز های مخاطب
- عوامل تاثیر گذار فرهنگی بر طراحی
- نقش رابط کاربری در UX
- اصول و استاندارد های روز
- نقد طرح های موجود
- اسکچینگ، پروتوتایپ زدن
- اصول طراحی لی اوت Layout
- نحوه صحیح استفاده از تصاویر و پترن ها
- تایپوگرافی، نحوه استفاده از فونت
- اصول طراحی برای وب
- پیاده سازی قالب گرافیکی
ما در کالج با برگزاری دوره آموزش طراحی رابط کاربری یا UI Design در تلاشیم به افراد علاقه مند به این حوزه کمک کنیم تا بتوانید با آموزش رابط کاربری وب سایت، تمام نکات و اصول آن را یاد بگیرید و بهترین UI را برای وبسایت خودتان طراحی کنید. البته که آموزش های ما فقط در حوزه وبسایت نمی باشد و شما میتواند برای برنامه های موبایل خود نیز رابط کاربری طراحی کنید.
ملزومات کارگاه
لپتاپ
سرفصلها و کلیات
- طراحی و شناخت نیاز های مخاطب
- پیاده سازی قالب گرافیکی
- عوامل تاثیر گذار فرهنگی بر طراحی
- نقد طرح های موجود
- اصول و استاندارد های روز
- نقش رابط کاربری در UX
- نحوه صحیح استفاده از تصاویر، پترن ها
- اصول طراحی لیاوت (Layout)
- تایپوگرافی، نحوه ی استفاده از فونت
- اسکچینگ/ پروتوتایپ زدن
- اصول طراحی برای وب
کارگاه آموزشی آموزش طراحی رابط کاربری UI – UI – User Interface Design
پیش نیاز: آشنایی با وب و فتوشاپ به طور مقدماتی
اگر در ادبیات طراحی سایت کمی جستجو کنید، صد در صد با اصطلاحات طراحی رابط کاربری یا (UI Design) و طراحی تجربه کاربری (UX Design) مواجه خواهید شد. UI و UX شباهت هایی بهم دارند و این باعث میشود افراد اغلب این دو را باهم اشتباه بگیرند. ما در این محتوا قصد داریم به طور اساسی به طراحی رابط کاربری اشاره کنیم و در ادامه شما را با جزئیات آن بیشتر آشنا کنیم تا با آگاهی بیشتری از آن، در این دوره آموزش طراحی رابط کاربری شرکت فرمایید. اگر تمایل دارین میتونین به جای این متن بلند بالا به پادکست اون گوش بدین
طراحی UI یا رابط کاربری چیست؟
رابط کاربری یا همان UI مخفف عبارت User interface است و در حوزه فناوری اطلاعات، به هر آنچه که در طراحی وبسایتها از طریق صفحه نمایش نشان داده میشود UI گفته میشود.
از جمله متون، تصاویر، ویدیوها، جداول و امکانات دیگر. در واقع رابط کاربری با طرح های گرافیکی و پیاده سازی آنها در ارتباط است. در طراحی سایت، یک سری از مسئولیت ها بر عهده طراح UI و یک سری از از مسئولیت ها بر عهده برنامه نویس Front end میباشد.
آموزش طراحی رابط کاربری سایت و اپلیکیشن
رابط کاربری یکی از مهمترین بخشهای طراحی یک برنامه میباشد، چراکه اگر به صورت هدفمند و درست انجام شود، کاربران به آسانی با آن برنامه ارتباط برقرار کرده و از آن راضی خواهند بود. در نتیجه تجربه کاربری خوبی در خاطرشان ثبت میشود.
درواقع یک طراحی رابط کاربری خوب باعث میشود که:
- روند بازدید سایت توسط کاربر متوقف نشود و در نیاز های بعدی نیز به شما رجوع کند.
- یک طراحی رابط کاربری خوب میتواند در اولین برخورد کاربران با سایت شما بسیار موثر باشد.
- طراحی رابط کاربری خوب نه تنها برای سایت های ساده، بلکه برای وب سایت های فروشگاهی، موبایل، اپلیکیشن ها و برنامه های مختلف بسیار حائز اهمیت است.

این مسئله حتی برای جذب کاربرانی که برای اولین بار به سایت شما می آیند نیز بسیار مهم است؛ چراکه در اولین برخورد با سایت شما، یک طراحی رابط کاربری خوب میتواند آن ها را جذب کند. این موضوع برای همه سایت ها به خصوص وب سایت های فروشگاهی بسیاز حائز اهمیت است. اما اگر در طراحی یک طراحی کاربری دقت کافی نشود چه اتفاقی می افتد؟!
یک رابط کاربری نامناسب باعث میشود برقراری ارتباط کاربران با برنامه به دشواری صورت گیرد و کاربر نتواند به راحتی از برنامه استفاده کند. در این صورت برنامه یا سایت برای کاربر زننده به نظر میرسد و اقدام به ترک آن میکند. به همین منظور شما باید آموزش طراحی رابط کاربری UI را به خوبی آموخته باشید تا حداکثر بازدهی را در جذب و نگهداری کاربر داشته باشید.
آموزش طراحی رابط کاربری موبایل
هرچند اصطلاح User interface یا همان رابط کاربری در طراحی سایت هم به چشم میخورد و حتی شاید شما به خاطر همین موضوع وارد این صفحه شده باشید، اما نکته قابل توجه این است که بر خلاف تصور بعضی افراد ، طراحی رابط کاربری صرفا محدود به سایت نمیشود؛ بلکه در زمینه های دیگر از جمله موبایل نیز کاربرد دارد.
حتی امروزه به دلیل کاربرد بسیار فراوران موبایل، توجه به رابط کاربری آن بیش از پیش مورد توجه قرار گرفته است. پس رابط کاربری شیک و خاص، یک عامل بسیار مهم در جذب و نگهداری کاربران در هنگام ورود به سایت (با موبایل) یا اپلیکیشن خواهد بود و فراگیری آموزش طراحی رابط کاربری امری ضروری خواهد بود.

تفاوت طراحی UI و UX
همان طور که در اول محتوا اشاره شد، رابط کاربری و تجربه کاربری شباهت هایی با هم دارند ولی یکی نیستند و این باعث اشتباه گرفتن آنها با هم میشود. تفاوت های بین این دو که بسیار مفصل اند، خودش نیاز به توضیحات مفصل دارد اما، ما در اینجا به صورت خلاصه به شرح آن میپردازیم.
همان طور گفته شد، UI درواقع بخشی از وب سایت شما می باشد که به گونه ای طراحی شده است که کاربر بتواند به راحتی از آن استفاده کند یا به عبارتی دیگر بخشی از طرح گرافیکی سایت شماست که هم کاربرد دارد و هم زیبایی. ولی UX تجربه کاربر از بازید وب سایت شما هست که ممکن است تجربه خوبی باشد یا ممکن است خوب نباشد.
درواقع کسی که در حوزه UX فعالیت میکند، هدفش این است که تجربه بدی را رغم نزد و در حال پیشنهاد به بخش های مختلف است تا آنها را برای کاربر بهبود دهد. در حالی که یک طراح رابط کاربری به این چیزها ممکن است توجه نکند و بر طبق نظر شخصی خودش عمل کند.
به طور خلاصه طراح UX یک کارشناس است و نظراتش بیشتر بخش ها را شامل میشود حتی بخش های پشتیبانی و حضوری که به طراحی سایت مربوط نمیشود و UI بخش کوچکی از آن است. برای اطلاعات بیشتر درباره UX صفحه دوره آموزش تجربه کاربرری UX مراجعه کنید.
ارتباط UI و UX
چند خط بالاتر، با تفاوت های UI و UX آشنا شدید و تا حدودی به ارتباط آنها پی بردید. درواقع بسیاری از افرادی که با هدف آموزش طراحی UI وارد این عرصه میشوند، طراحیUX را نیز فرا میگیرند؛ چراکه یک رابط کاربری خوب بر اساس تجربهی کاربری طراحی میشود.
در خیلی از موارد در نگاه اول نمیتوان یک رابط کاربری خوب طراحی کرد. بر همین اساس با بازخورد گرفتن از تجربیات کاربران، طراحان سایت را بهبود میدهند. پس اگر به فکر یادگیری این مهارت و تخصص هستید، به شما توصیه میکنیم در کنار آمورش طراحی UI، در آموزش طراحی تجربه کاربری UX نیز شرکت فرمایید.
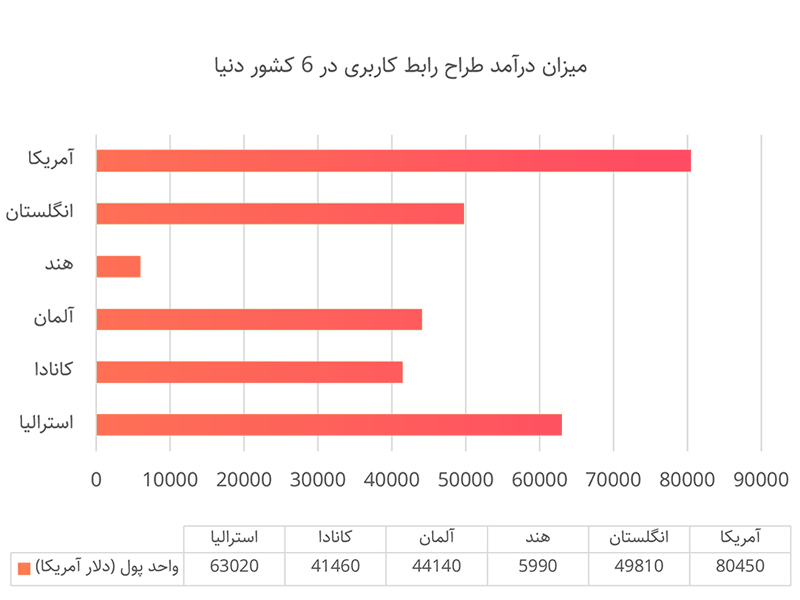
درآمد یک طراح UI
میزان درآمد یک طراح رابط کاربری، به عوامل مختلفی مانند موقعیت مکانی ، میزان سابقه و تجربه ، میزان مهارت و … بستگی دارد. به همین دلیل آمار دقیقی را نمیتوان برای آن اعلام کرد. در ایران درآمد یک طراح UI از ۸۰۰ هزار تومان شوع می شود و تا ۲۰ میلیون هم دیده شده است ولی همان طور که گفته شد، به عوامل مختلفی بستگی دارد.
قطعا بین کسی که تازه شروع به کار کرده و کسی که چندین سال است طراحی UI انجام میدهد، بسیار تفاوت است. درنتیجه برای سنجیدن درآمد، مهم است که سابقه ی کار و همچنین کیفیت کار نیز در نظر گرفته شود. شما میتوانید در جدول زیر اطلاعاتی درباره میزان درآمد در کشور های دیگر بدست آورید. همچین برای اطلاع از آمار های دقیق داخلی، میتوانید به سایت Iran Salary نیز سری بزنید.

ابزارها و پیش نیاز ها و نرم افزار های طراحی رابط کاربری UI
دنیای طراحی روز به روز در حال پیشرفت است و هر روزه ایده های خلاقانه تری ایجاد می شود که درواقع زمینه خیلی از این ها را، ابزار های جدید مهیا کرده است. برای یادگیری طراحی UI و شزکت در دوره های آموزش طراحی رابط کاربری، شما ابتدا نیاز دارید به فتوشاپ تا حدی تسلط داشته باشید. ولی فتوشاپ تنها ابزار طراحان UI نیست و در این حوزه، از ابزار های بسیاری استفاده میشود.
امروزه ابزار های فراوانی متناسب با خلاقیت شما برای طراحی رابط کاربری وجود دارند که بهرهوری از آنها به روند رشدتان در طراحی، کمک شایانی میکند. در ادامه به معرفی چند نمونه از بهترین این ابزار ها در سال ۲۰۱۹ میپردازیم:
- Adobe photoshop
- Adobe XD
- MockFlow
- Balsamiq Mockups
- Sketch
Adobe Photoshop
واقعا نیازی نیست درمورد فتوشاپ توضیح خاصی بدهیم زیرا همانطور که میدانید فتوشاپ یک نرم افزار مادر است؛ یعنی در همه جا کاربرد دارد. برای هر چیزی که فکرش بکنید (نه فقط در حوزه وب) و به نوعی میتواند یک پیش نیاز برای درک بهتر نرم افزار های دیگه مثل Adobe XD به شمار بیاید. در هر صورت فتوشاپ یک نرم افزار فراگیر است و جز اصلی ترین ابزار های یک طراح رابط کاربری به شما میرود.
Adobe XD
ایکس دی (XD) مخفف Experience Design است و این برنامه جدید ترین برنامه است که توسط شرکت Adobe برای طراحی UI/UX ارائه شده و در نوع خود میتواند جایگزین مناسبی برای فتوشاپ به کار رود. همچنین این برنامه رقیب سرسخت Sketch نیز به شمار میرود. درواقع مزیت XD، محیط کاربری مناسب و ارائه برنامه برای دو سیستم ویندوز و مک است. از دیگر مزیت های XD میتوان به طراحی پروتوتایپ و ماکاپ اشاره کرد.
نکته ی جالب درمورد XD این است که بعد از انجام طراحی UI، شما میتوانید خروجی طرح خود را در قالب کد های HTML و CSS داشته باشید. این بهترین خبر برای کسانی است که تبدیل طرح گرافیکی به کد انجام میدهند چرا که به سهولت انجام تبدیل طرح به کد کمک میکند.
Sketch
اسکچ نیز یکی از برنامه های بسیار کاربردی است که به عنوان نرم افزار نسل جدید طراحی دیجیتال معرفی شده است. این نرم افزار محبوب، یکی از بهترین گزینه ها در دنیای طراحی اپلیکیشن است که البته رقیب اصلی فتوشاپ هم به شمار میرود. به طور کلی این برنامه رقیب خوبی برای Adobe هم به شمار میرود چرا که محیط طراحی و اسناد کم حجم آن نسبت به Adobe مناسب تر است.
البته Sketch فقط برای نسخه مک موجود است نه ویندوز که این به عنوان یک نقطه ضعف کوچک در مقابل XD برای آن در نظر گرفته میشود. اسکچ یک برنامه Open Source است که از شیوه تولید و توسعه متن باز برای کد های خود استفاده میکند. به همین دلیل کاربران میتوانند با استفاده از Sketch Tool Box، پلاگین های سفارشی خود را برای استفاده از این برنامه بسازند. در کل اسکچ نیز گزینه ی خوبی برای طراحی آیکون و رابط کاربری موبایل و اپلیکیشن هاست.
Mock Flow
نرم افزار Mock Flow یک نرم افزار آنلاین – آفلاین است که شامل چند کتابخانه بزرگ از عناصر و اجزای ساختاری، نماد ها، برچسب ها و اشکال مختلف برای طراحی است. این برنامه یکی از بهترین انتخاب ها برای ایجاد وایرفریم و پروتوتایپ است و امکانات فوق العاده ای برای ساختن سریع یک UI تمیز و کارآمد در اختیار شما قرار میدهد.
Balsamiq Mockups
بالزامیک ماکاپ نیز یک برنامه ی بسیار عالی برای طراحی رابط کاربری است که برای ایجاد وایرفریم و پروتوتایپ سریع کاربرد دارد و از شیوه ی کشیدن و رها کردن (Drag and Drop) استفاده میکند. خوشبختانه این برنامه برای هر دو نسخه Mac و Windows موجود است.
550,000 تومان 500,000 تومان
آموزشگاه فنی و حرفه ای ماموت